How Mobile Page Speed Impacts Searches?
It’s been a year since Google first released its Mobile Speed Update back in July 2018. Since then, the SEO world experienced plenty of changes as the mobile environment is becoming ever more important. More people decide to use mobile over desktop, influencing Google’s approach to SEO, thus you need to understand how mobile page speed impacts searches.
Providing a great mobile user experience is fundamental in today’s digital world. If a user experiences a slow loading speed he’s far less likely to make a purchase from you and come back. About half of all visits are abandoned if a page has a loading speed higher than 3 seconds. For that reason, we will emphasize the importance of fast page speed in this article, while exploring the Speed Update from Google.
What is The Speed Update?
The mobile traffic accounts for about half of all web traffic. Although its importance is major, many people are still neglecting this aspect. A website that is not mobile responsive and delivers a poor load speed represents a major missed opportunity.

Page speed has always been a ranking factor in Google. However, until 2018 it only focused on desktop searches. With the release of the Mobile Speed Update, the load speed of your website is going to affect your mobile searches as well. This is made to encourage the optimization of websites for mobile as half of all traffic comes from a smartphone.
The update made it even more important to understand how mobile page speed impacts searches. Not every site will be affected in the same way, it all depends on your niche and the page speed of your competitors. You might still rank if your content is relevant. But, sites that deliver a considerably slow speed when compared to their SERP competitors will certainly feel the changes. Here’s what this update implies.
Page Speed is a Separate Category Now
After 2018, Google started measuring page speed as a separate SEO category, different from technical SEO. Before the update, Google used to generate PageSpeed Insights based on basic technical details like redirects, minification, compression, etc.
Now, Optimization and Page Speed are two completely separate categories. This can be a bit frustrating as you might receive a good optimization score while having a slow speed score. Sites with bad optimization tend to have a slower speed score but it’s not always this easy.
Optimizing your site it’s not hard if you focus on technical SEO. However, things aren’t that clear when it comes to the speed score as it’s more difficult to directly influence it. Many times your speed score might be influenced by things outside of your control.
Google Uses Field Data
After the update, Google started using Real User Measurements (RUMs) to determinate your page speed score. It uses the median value between your DOM Content Loaded (DCL) and the First Contentful Paint (FCP). Basically, this measures the first visual response your users see and the time it takes for HTML to load.

Google takes these metrics from the Chrome User Experience Report (CrUX). This means that it directly analyzes the experience real-world users have when visiting your website through Chrome.
Although Google will show you a certain speed, the experience of your users might vary based on their device, internet connection, and country. Using RUMs makes it a bit harder to optimize your speed. The best thing you can do is to figure out the devices and country of your main audience and try to optimize your site for their metrics. This is more complex but can be very effective.
Optimization is Ever-More Important
The technical optimization of your website always played an important role in the SERPs. Although optimization and speed are separate categories now, there is still a strong correlation between them. The more technically optimized your site is, the more likely you are to reach a high-speed score.
Desktop and mobile optimization are two different categories. Although many things might overlap between the two, a website optimized for desktop doesn’t necessarily mean a website optimized for mobile too. You need to have a better understanding of how mobile page speed impacts searches. For that reason, you’ll need to focus more of your efforts on mobile if you want to succeed after the Speed Update.
How to Adjust Your Website for Mobile
It’s been a year since Google released its mobile update. Although some sites might have been penalized for not changing their SEO strategy, you can still play “catch up.” If you’re not optimized for mobile, now is the time to do so as this medium is only getting bigger. You can implement some of the following things to adjust your site and figure out how mobile page speed impacts searches.
Switch to AMP (Accelerated Mobile Pages)
An Accelerated Mobile Page is a modification to your website’s source code that points your HTML page to a stripped-down version. The platform is designed for maximum readability, pure speed. Images only load once you scroll down to them. The AMPs are designed for heavy caching so Google doesn’t even have to fetch the pages anymore. They are so rare that they tend to load very fast.

After Google did some testing, they concluded that AMPs can reduce your load time between 15% and 85%. However, you might need to sacrifice some design elements and control over the appearance of your site. You don’t necessarily need to use AMPs to increase your load speed. But, if you want a simple and effective way to increase your page speed, AMPs might be a good choice.
Consider the Search Intent
How mobile page speed impacts searches is only getting more clear now. Mobile users tend to browse the web differently from desktop ones. Search queries, for example, tend to be considerably shorter on mobile. The need for simplicity and speed influences the mobile search queries. A mobile user on the run doesn’t have the time to type in a full sentence when searching for something. A complex search query quickly turns into a few key terms on mobile.
Moreover, mobile searches tend to be more local. According to a Google Mobile Study, about 40% of mobile searches are local. If you’re constantly getting traffic from local queries you might experience a hit after the Google Speed Update. So, make sure to optimize.
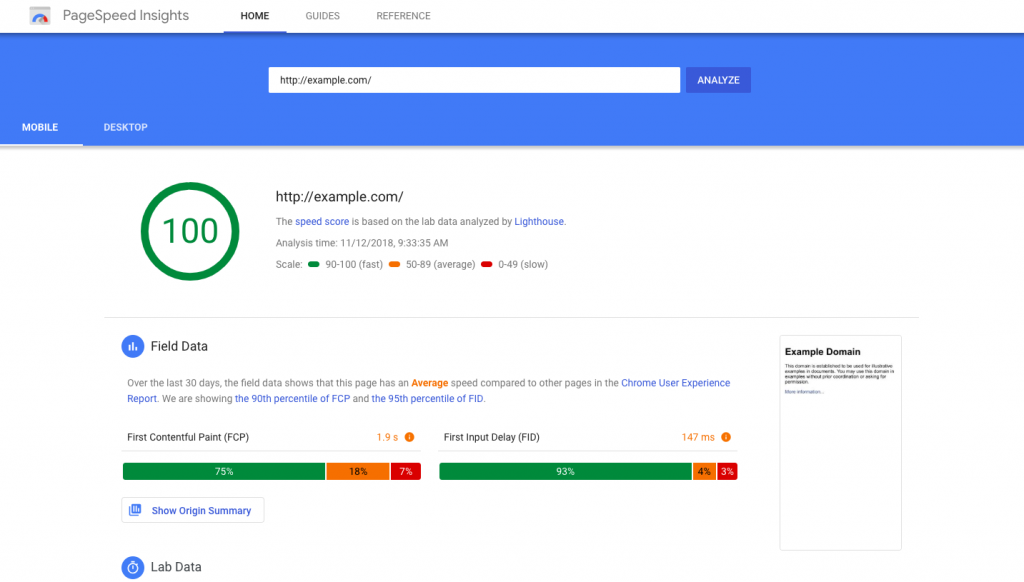
Use the PageSpeed Insights and Search Console
You can easily find out which of your pages have usability and speed issues by making good use of the PageSpeed Insights and Search Console. You can find a “Smartphone” section In the Search Console under “Crawl Errors.” This tab allows you to identify all crawler errors that you might experience on mobile.
“Mobile Usability” will showcase all of your site’s pages that have issues on mobile. “Fetch on Google” will also allow you to understand how crawlers see your site. With these features, you will be able to easily adjust and optimize your site.

PageSpeed Insights should be your go-to tool for measuring the speed score of your mobile site. You’ll get an overall speed grade as well as diagnosis and improvement recommendations. This will give you more insight into the pages that need fixing.
Conclusion
Google started focusing more on the mobile experience as more users than ever are picking mobile over desktop. Considering how mobile page speed impacts searches, you will need to adjust accordingly. If you’re not optimized for mobile, you will miss on a lot of opportunities as Google is now using raw user data to determinate your speed and rankings.
Making your website mobile friendly and optimizing its speed might be a bit confusing due to the many moving elements involved in the process. However, if you make the switch to AMPs, consider the search intent of your users and utilize tools like the Search Console and PageSeed Insights, you should be able to avoid any Google Speed penalties.